2014年にWebサイトに使用する画像(写真やバナー)で流行った手法、ローポリゴン。なかなか使う機会が見出せなかった為、今回うちでお住まいの愛鳥「もふりん」をローポリ化させてみました。
ローポリゴンとは
少ないポリゴン数で形作られた3Dの画像や物を言います。ポリゴン数によっては、ローポリゴン、ミドルポリゴン、ハイポリゴンという表現があるようですが素人の僕たちにとっては判断が難しいので、「ポリゴン」と一括りで表現します。
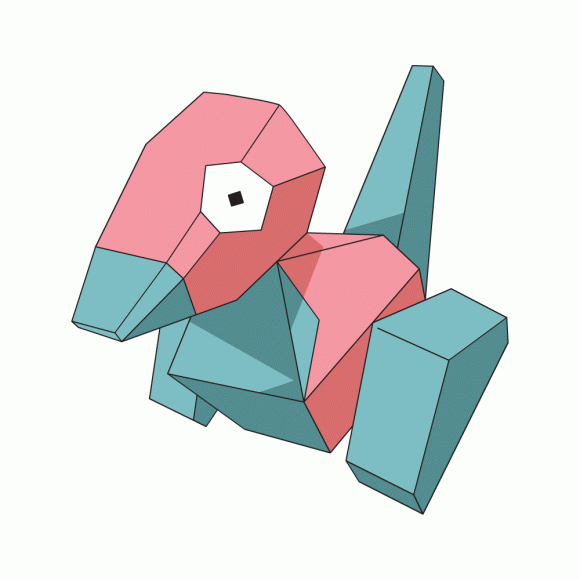
ポケットモンスターに出てくる「ポリゴン」がまさにローポリの代表格ですね。

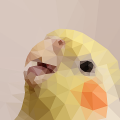
ローポリ風加工完成写真

初めてにしてはソレっぽく見えるのではないでしょうか・・?
ローポリ化させたい写真を準備

被写体と背景の差で見やすさが決まりますので、色の彩度や明度がくっきりと判別できる写真を選択しましょう。今回は完全なる選択ミスです・・。
加工方法
- 【多角形選択ツール】を選択して、ぼかしの数値は0にします。
- 三角形を描いて選択範囲に。
- 【フィルタ】→【ぼかし】→【平均】を選択
- 2と3を繰り返します。
加工のポイント
加工手法の3で【ぼかし(平均)】をかけますが、Photoshopでは直前に実行したフィルタを再実行するショートカットキーが用意されています。
多角形選択ツールが選択された状態で、【Ctrlキー+Fキー】を押すことでフィルタが実行されますので時短になります。
選択範囲がズレてしまい、解除したい場合は【Ctrlキー+Dキー】で選択範囲解除になりますので左手は常にキーボード左側のCtrlキー、Dキー&Fキーに配置しておくと作業がスムーズになります。
まとめ
今回行った、もふりんのローポリ加工ですが3時間かかりました。
人間や建物など複雑な形、多色使いの写真を加工する場合はさらに時間を要すると予測されますので、時間を十分に加味して挑戦していただければと思います。コツさえつかんでしまえば割と短時間で習得可能だと思いますので、数をこなして凹凸や角度に合わせた綺麗なローポリゴン作成を習得してみてくださいね。
参考リンク
フォトショでローポリ風加工をつくるコツ。
エンジニアなんだから~のLala様をローポリ風にしてみた!
http://unguis.cre8or.jp/design/6455